![]()
Zuletzt besucht
Ausgewählte Projekte
- Platinen ätzen
- Das M.T.F.
- Bürstenloser-Motor Treiber
- Nintendo DS Mod
- Handy Modifikation
- STM32F429 Mac Tutorial
Web Applikationen
Links
Andere Projekte
- Kettensägen Fahrrad
- STM32F429 LCD Beispiel
- Mein PHP Content Managing System
- PHP Bildverarbeitung
- Rücklauftransformator-Treiber
- Atari Punk Konsole
- Teensy - ESP8266 - Interface
- Handy Ladestation
- 4-Bit Addierer
Meta
Ein PHP Bildverarbeitungs-Skript für meine Homepage
Dec 2015Wenn ich Artikel schreibe, füge ich gerne viele Bilder hinzu, damit der Leser sich ein besseres Bild über das Projekt machen kann. Im Durchschnitt sind das 5 Bilder. Bevor ich den Bildverarbeiter geschrieben habe, musste ich die Bilder aussuchen und in GIMP zwei Mal skalieren (für zwei verschiedene Miniaturansichten). Danach musste ich sie unter verschiedenen Namen über FTP hochladen, die URL des Bildes kopieren und im Artikel im html Link Tag einfügen.
Das wurde schnell nervig.
Wie das Bildverarbeitungs-Skript funktioniert
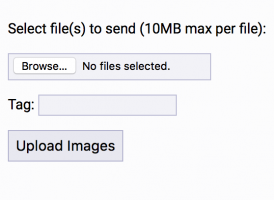
Das Skript gibt dir ein html Formular, in dem du ein oder mehrere Bilddateien hochladen kannst und ihnen ein „tag“ geben kannst. Jedes Bild wird dann im „originals“ Ordner automatisch abgespeichert. Das Skript skaliert dieses dann in 6 verschiedene Größen. Jede gebrauchte Miniaturansicht wird so generiert.
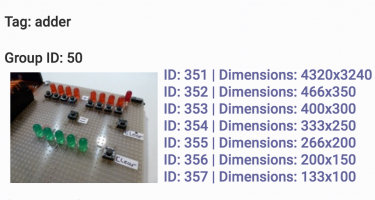
Die Originaldatei, zusammen mit seinen Miniaturen, wird einer Gruppen ID zugeordnet und jede einzelne Datei bekommt dazu seine eigene, einzigartige ID.


Die Datenbank
In der Tabelle „images“ speichert das Skript alles, was relevant für die Bildverarbeitung ist. Hier sind zwei Beispielzeilen, an denen die Struktur erkennbar wird: Scrolle horizontal um die gesamte Tabelle zu sehen
| id | gruppenid | tag | breite | höhe | speicherort | dateiname | speichergröße | original | uploadzeit |
| 342 | 48 | addierer | 225 | 150 | /images/thumb150/ | imgb56a68aa0f068... | 22273 | 0 | 2015-06-01_00:00:00 |
| 302 | 43 | teensy | 2592 | 1944 | /images/originals/ | img5eadc630d2734... | 1993513 | 1 | 2015-06-01_00:00:00 |
Eine Miniaturansicht in einen Artikel hinzufügen
Alles was man benötigt, um eine Miniatur in einen Artikel einzufügen ist seine einzigartige ID. Diese gibt man als Argument an die Funktion „imgtag“. Die Funktion generiert einen html Code, welche direkt auf die html-Seite ausgegeben werden kann. „imgtag“ kann sogar einen Link hinzufügen, der auf das Originalbild verlinkt.
Hier siehst du das Thumbnail mit der ID 137 mit einer Höhe von 250px und einem Link zum Original. Der html Code wurde mit der „imgtag“ Funktion generiert.

Das Bildverarbeitungs-Skript hat mein Leben sehr vereinfacht und hat das Artikelschreiben beschleunigt.
Der Code
Der Sourcecode für den Bildverarbeiter ist nur eine Datei, verfügbar auf Github. Die Funktion „imgtag“ gehört nicht dazu.
