![]()
Recently visited
Featured Projects
Web Applications
Links
Other Projects
- Chainsaw Bike
- STM32F429 LCD Example
- My PHP Content Managing System
- PHP image handler
- Flyback-transformer driver
- Atari Punk Console
- Teensy - ESP8266 - Interface
- Charging station
- 4-bit Adder
Meta
A PHP image handler for my homepage
Dec 2015When I write articles I like to add lots of pictures so readers can get a better idea of the project I'm writing about. On average this results in 5 images. Before I wrote the image handler, I would have to choose the images I want to add, then resize them in GIMP twice (for two different sizes of thumbnails). After that, I would need to upload them all under different names over FTP and in the article, copy and paste the url of the image into the html link tag.
This got annoying very quickly.
How the image handler works
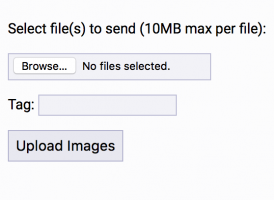
The image handler is a php script that gives you a form to upload one or more image files and at the same time assign them a tag. Every image is then saved in an "originals" directory. This image is then automatically resized to 6 different sizes, every possibly needed thumbnail is generated this way.
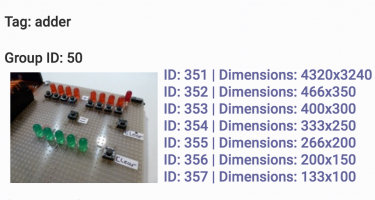
The original image, along with its thumbnails, is given a "Group ID" and every image and thumbnail itself is given its own unique ID.
The database
The table "images" is where the script saves everything relevant for the image handling. Here is an example with two images where you can see the structure: Scroll horizontally to see the entire table
| id | groupid | tag | width | height | directory | filename | size | original | uploadtime |
| 342 | 48 | adder | 225 | 150 | /images/thumb150/ | imgb56a68aa0f068... | 22273 | 0 | 2015-06-01_00:00:00 |
| 302 | 43 | teensy | 2592 | 1944 | /images/originals/ | img5eadc630d2734... | 1993513 | 1 | 2015-06-01_00:00:00 |
Inserting a thumbnail into an article
All you need to insert a thumbnail into an article is the unique ID. You then call the function "imgtag" with the ID as an argument. The function generates the html code which you can directly echo onto the html page. "imgtag" even has the ability to add a link to the thumbnail, which opens up the original image it was created from.
Here you can see the thumbnail with the ID 137 and a height of 250px with a link to its original. The html code is generated using the "imgtag" function.

The image handler script has made my life much easier and has drastically sped up article writing.
The code
The source code for the image handler is just one file, available in my Github repository here. The function "imgtag" is not included.